Les images
Les images apportent beaucoup de vie à une page WEB mais ...
Les types d'images
De façon à minimiser les problèmes d'espace-disque et de temps de transmission on
utilise, la plupart du temps des images compressées (avec ou sans perte d'information), utilisant
une résolution minimale et un nombre restreint de couleurs.
Les images GIF
- Graphics Interchange Format
- Deux versions: 87a et 89a
- Bon taux de compression et sans perte
- limitée à 256 couleurs
- permet de modifier certaines caractéristiques des images comme la transparence et
l'entrelacement.
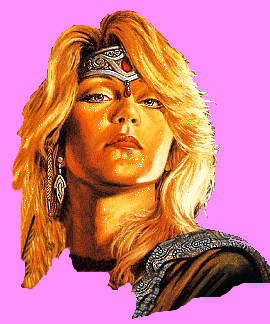
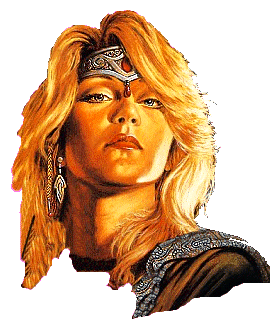
Voici un exemple: Catherine (120 x 140 pixels, 96 pixels/pouce)
 |
 |
 |
 |
Original (BMP)
50456 octets |
255 couleurs
5614 octets |
128 couleurs
4416 octets |
64 couleurs
3745 octets |
 |
 |
 |
 |
32 couleurs
2973 octets |
16 couleurs
2442 octets |
8 couleurs
1864 octets |
En gris (BMP)
50456 octets |
Les images JPEG
- Joint Photographic Experts Group
- Haut taux de compression
- Jusqu'à 16 millions de couleurs (24 bits)
- Contrôle du taux de compression au dépend de la qualité de l'image
- Permet l'affichage progressif des images
Reprenons le même exemple que tantôt: Catherine (120 x 140 pixels, 96 pixels/pouce)
 |
 |
 |
 |
Original (BMP)
50456 octets |
Qualité 10
52780 octets |
Qualité 8
47703 octets |
Qualité 6
45875 octets |
 |
 |
 |
 |
Qualité 4
45132 octets |
Qualité 2
44398 octets |
Qualité 0
43847 octets |
Qualité 5 (progressif)
45026 octets |
Le format PNG
 Pour
éviter certains problèmes juridiques relatifs au format .GIF le W3C à
développé le format .PNG qui regroupe les qualités des .GIF et des .JPEG.
Toutefois ce format n'a pas encore pris l'essor voulu pour en faire un format
d'image «universel». Pour plus d'information sur ce format veuillez
consulter le site: http://www.w3.org/Graphics/PNG/
Pour
éviter certains problèmes juridiques relatifs au format .GIF le W3C à
développé le format .PNG qui regroupe les qualités des .GIF et des .JPEG.
Toutefois ce format n'a pas encore pris l'essor voulu pour en faire un format
d'image «universel». Pour plus d'information sur ce format veuillez
consulter le site: http://www.w3.org/Graphics/PNG/
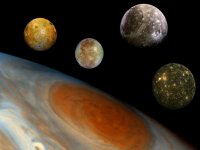
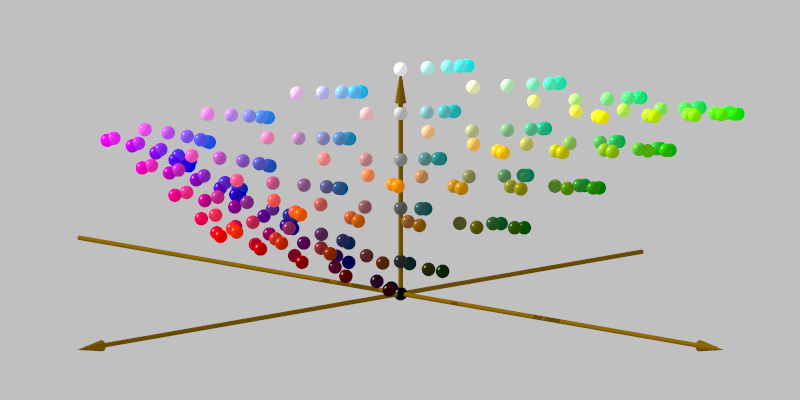
Autres formats
En théorie, les navigateurs peuvent afficher n'importe quel type de photo et
d'image à condition d'avoir installé les "aide" (plug-in) approprié.
Voici donc quelques exemples choisi au hasard.
Quelques caractéristiques des images GIF
La transparence
Il est possible de choisir une couleur (la couleur de fond de l'image normalement)
qui sera transparente à l'affichage. Ceci permettra de voir l'arrière-plan de la page
WEB. Un exemple vaut mille mots, allons-y.
 |
 |
| GIF avec fond opaque |
GIF avec fond transparent |
L'entrelacement
Cette caractéristique des fichier GIF permet l'affichage
progressif (l'image devient de plus en plus nette).
 |
 |
| Pas d'entrelacement |
Avec entrelacement |
L'animation
 On peut aussi stocker plusieurs images et des paramètres de synchronisation dans un
fichier de type GIF. Ces images seront alors affichées successivement selon
les paramètres et cela permettra une certaine animation.
On peut aussi stocker plusieurs images et des paramètres de synchronisation dans un
fichier de type GIF. Ces images seront alors affichées successivement selon
les paramètres et cela permettra une certaine animation.
Le marqueur <IMG>
Le marqueur <IMG> permet d'insérer une image dans une page
WEB. Les attributs les plus importants sont:
| SRC |
Donne le URL de l'image. C'est le seul qui soit
obligatoire. |
| ALT |
Détermine le texte à afficher si le navigateur ne peut pas afficher l'image
ou le texte qui sera affiché lorsque le curseur arrivera sur l'image. |
| HEIGHT et WIDTH |
Donne les dimensions de l'image. Cela permet au navigateur de continuer
à afficher le reste de la page sans attendre d'avoir reçu complètement l'image. Il
est possible de modifier la grandeur réelle de l'image à l'aide de ces attributs. |
| ALIGN |
Permet de choisir comment le texte sera disposé alentour de l'image. |
| BORDER |
Permet de créer un cadre à l'image. |
| HSPACE et VSPACE |
Permet de réserver de l'espace alentour de l'image. |
Utilisation des vignettes
 Si
vous devez construire une page WEB contenant plusieurs "grosses" images, il serait
peut-être judicieux d'utiliser de petites versions de celles-ci. Ces vignettes, pourvu
qu'elles soient "cliquables" donneront accès aux images grandeur nature contenues dans
des fichiers indépendants. Si vous cliquez sur la vignette ci-contre vous pourrez voir la
version originale. La vignette ne coute que 2483 octets tandis que l'originale fait 234
kilo-octets.
Si
vous devez construire une page WEB contenant plusieurs "grosses" images, il serait
peut-être judicieux d'utiliser de petites versions de celles-ci. Ces vignettes, pourvu
qu'elles soient "cliquables" donneront accès aux images grandeur nature contenues dans
des fichiers indépendants. Si vous cliquez sur la vignette ci-contre vous pourrez voir la
version originale. La vignette ne coute que 2483 octets tandis que l'originale fait 234
kilo-octets.
Les bonnes images
Le choix des images s'avère une tâche assez ardue. On doit constamment tenir
compte de plusieurs facteurs:
- l'apparence et la netteté de l'image
- le temps de chargement de la page
- le support des écrans à plus faible résolution
- le fait que certains internautes désactivent l'affichage des images
Déformation et filtrage

 Il est aussi possible de déformer et de filtrer les images avant leur
affichage en utilisant des feuilles de style. Par exemple, l'image de droite est une version
déformée de celle de gauche.
Il est aussi possible de déformer et de filtrer les images avant leur
affichage en utilisant des feuilles de style. Par exemple, l'image de droite est une version
déformée de celle de gauche.
Lectures suggérées















 Pour
éviter certains problèmes juridiques relatifs au format .GIF le W3C à
développé le format .PNG qui regroupe les qualités des .GIF et des .JPEG.
Toutefois ce format n'a pas encore pris l'essor voulu pour en faire un format
d'image «universel». Pour plus d'information sur ce format veuillez
consulter le site:
Pour
éviter certains problèmes juridiques relatifs au format .GIF le W3C à
développé le format .PNG qui regroupe les qualités des .GIF et des .JPEG.
Toutefois ce format n'a pas encore pris l'essor voulu pour en faire un format
d'image «universel». Pour plus d'information sur ce format veuillez
consulter le site: 




 On peut aussi stocker plusieurs images et des paramètres de synchronisation dans un
fichier de type GIF. Ces images seront alors affichées successivement selon
les paramètres et cela permettra une certaine animation.
On peut aussi stocker plusieurs images et des paramètres de synchronisation dans un
fichier de type GIF. Ces images seront alors affichées successivement selon
les paramètres et cela permettra une certaine animation.