But de l'exercice
À la fin de cet exercice, vous devriez pouvoir créer un graphique SVG avec le framework Javascript D3.
Cet exercice vaut 2 points, pour les obtenir il vous faut compléter tous les exercices et déposer votre résultat sur Studium.
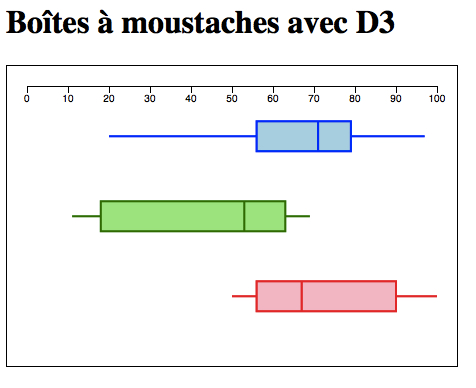
Le graphique a créer en utilisant D3 est le suivant:

Ce type de diagramme, appelé boîte à moustaches (en anglais box plot), est une façon pratique de comparer plusieurs jeux de données qui n'ont pas le même nombre de valeurs. Il se présente en plusieurs variantes, mais nous vous demandons d'implanter une des plus simples.
Le graphique comprend une ligne horizontale entre la valeur minimum et maximum. La boîte est tracée entre le premier quartile et le troisième. Une ligne verticale dans la boîte est tracée à la médiane.
Étapes
Afin de vous aider (et vous contraindre), un programme Javascript vous est fourni dans
lequel il vous faut remplacer les lignes /////
à compléter par du code Javascript pour créer un graphique
semblable à celui de l'image ci-haut. Vous ne devez pas
modifier le code qui vous est fourni autre que de remplacer les
commentaires décrits précédemment.
- Votre code javascript doit utiliser le framework D3 pour générer le SVG.
- Vous devez créer les fichiers HTML et CSS pour créer la page web qui appellera ce script.
- Pour déterminer les frontières de boites et de lignes, pensez
à utiliser la fonction
d3.quantile. - Pour votre information: le site du framework D3 présente des versions beaucoup plus sophistiquées de ce type de graphique: une avec animation et une autre qui fait des choix d'implantation différents.